Top 10 Super Useful jQuery Form Builder Collection
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

Power Tour is a powerfull creative jQuery tour plugin, which can be used as a tour, helpers, guides or tooltips.Include FREE tour builder form
The builder form HTML is a pretty easy to use form, which allows you to build a tour very quickly, also there’s no change on typo errors(dont you like them).Updated: the jQuery core to work with 1.Updated: jQuery core 1.

Online Form Builder with Live Preview
Added Regular Expression validation to form fields, you can have any kind if custom validation using a simple regular expression
jQuery dynamic slideshow are re-sizable now, re-size the width of any form field using the re-size handler at the right side end of the form field.Online Form Builder let’s you create amazing forms visually in just a few minutes
Forms built with the online form builder google will have both client side and server side validations.Option to save the submitted form data to MySQL database server.If you select the Save to MySQL DB option, a contact form script will be generated which will create the Database Table to store the submitted form information.Uses jQuery and jQuery UI modal CSS to provide a great user experience.13 different element types including jQuery Date & jQuery Time picker.Preview Mode lets you look at the form before you download it.Installation is very easy and requires minimal effort and knowledge both for the online form builder application and even the forms generated with it!

Ajax Double-Opt-In Form without Database. This powerful responsive ajax contact form is quickly ready for use and easy to install. You can use the form as a pop-up or easily integrated into any squeeze page or web site.The fast way to your own email marketing list – a must have for online marketer and list builder!
If you have installed the form, they can easily be integrated into their website.Now fills a visitor the form but their information will not be sent immediately to them.The visitors must now enter the code into the form.jQuery

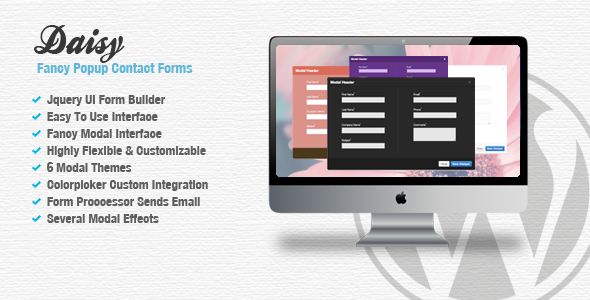
Fixed minor bugs, jquery incompatibilities, updated file structure. Simply install the plugin and prepare to impress your visitors with a beautiful popup modal, that nicely renders your contact form. Jquery UI Form Builder
Form Proccesing

Use this jQuery based AJAX newsletter signup form to quickly build an email newsletter sign up list, effortlesly. Full jQuery Ajax – No page refresh Instant notification via email Smooth jQuery fade and easing animations Ajax Validation on the client and server Easily plugin-like configuration Built in category list to easily segment subscribers Automated dynamic XML subscriber list
Other dependencies like jQuery, Web Pages 2, Web API can be added to your project with one click using Visual studio or Webmatrix.Support Please contact us with any questions you may have via the HTML contact form on our author profile page.
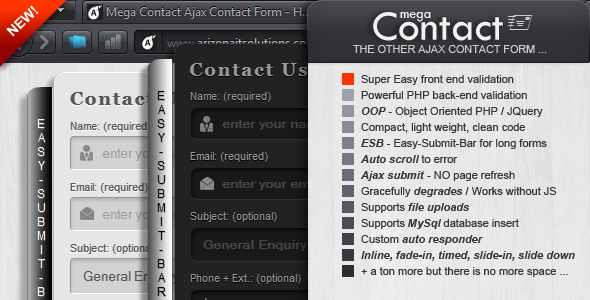
8. Mega Contact

Mega Contact is a versatile and flexible Ajax contact form builder created from the ground up. It allows you to quickly construct an Ajax contact form and incorporate it into your page. Both, front (JQuery) and back-end (PHP) are written in an Object Oriented style that allows for extensibility and code reuse in an efficient manner. There is a single JQuery file written as a plugin and a single PHP class file to handle all the back-end tasks. OOP – Object Oriented PHP / JQuery
Settings for Inline, fade-in, slide-in, slide down and timed-fade-in JQuery animations
JQuery Tooltip to display mouse hover messages to user
JQuery Datepicker support for date selection
Built-in form-token to help prevent cross site request forgery (CSFR)
MySQL database if you want to record form data

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of contact form jQuery Pro which has a Control Panel. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
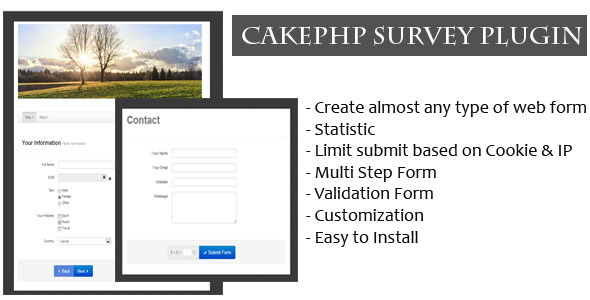
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation free online form builder generator
Send Testimonial Form
Gift Order Form
Some of the features you get with contact form jQuery Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the ajax form contact inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
Turns into a simple contact form Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom wordpress form templates for each form (if you wish to customize them in depth)
The script works in conjunction with other libraries beside jQuery such as MooTools or Prototype
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

Want an Even Better Form Builder?
Drag and drop builder.Multi-column form layout (new feature)
Ajax-based form submission and validation.Form Submission Statistics
View All Form Submissions.You can access all the form submissions from the admin page.For each form you can specify recipients who will receive the form submissions in their inbox. You might have to remove and add some form elements again to make use of the inherent changes made to elements’ CSS and characteristics.Bug fix for ‘Add Form’ button popup not displaying on some installations
Several minor changes to make the form builder software more user friendly
Fixed the popup form jQuery contact bug
Improved jQuery compatibility with older versions
Stacking of a columnar form (in mobile devices)
Multi-column form layout
Track number of form views, and submissions
Redirect the user on wordpress contact form
Ability to duplicate a form
ShortCode form placement bug fix
jQuery conflict fix
Option to customize form submission message(s)
Option to customize form field error messages

create a quick and easy form which you can then insert into any website, simply by including a small JavaScript snippet. Moreover, the system has a range of analysis capabilities: after making a new form public, the system will show you pie charts for single-selection
Visitor form management
You are able to create an unlimited number of form templates which you can reuse (comes with a beautiful pre-defined template so you
- app/webroot/js/raty/jquery.